* 이 글은 인프런 강의 <[왕초보편] 앱 8개를 만들면서 배우는 안드로이드 코틀린>을 보고 정리한 글입니다.
목표
시작일과 종료일을 계산하여 D-day를 나타내자.
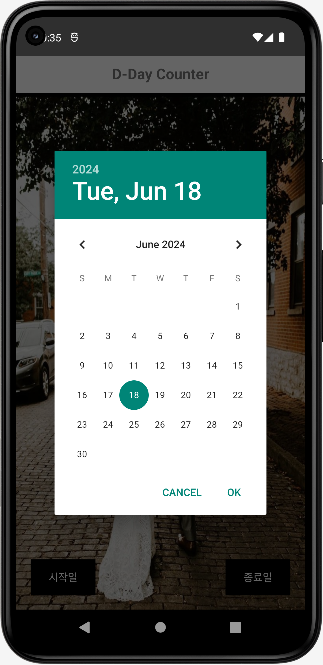
시작일과 종료일을 선택할 때 DatePickerDialog를 사용한다.
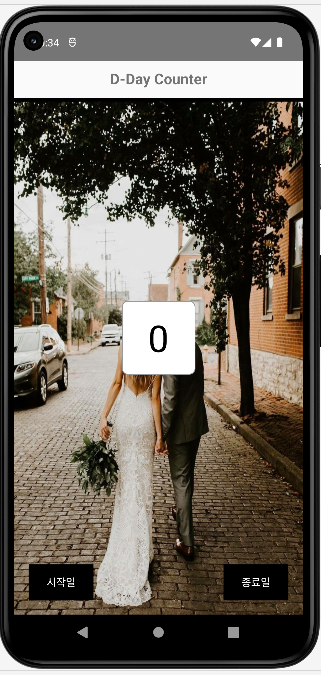
activity_main.xml
배경사진을 drawable 폴더에 넣고,
중앙에 위치되는 D-day 사각형, 버튼의 사각형 모양 또한 drawable 폴더 xml 파일로 미리 지정해준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="D-Day Counter"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:layout_marginTop="50dp"
android:src="@drawable/wedding"
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/finalDate"
android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:background="@drawable/radius"
android:text="0"
android:textColor="@color/black"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/startBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시작일"
android:textColor="@color/white"
android:background="@color/black"
android:layout_margin="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/endBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="종료일"
android:textColor="@color/white"
android:background="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

themes.xml
이때, 버튼의 검정색이 적용이 안 될 수가 있으므로
themes.xml 파일을 수정해준다.
또한 화면에서 타이틀이 나오지 않도록 지정한다.
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Base.Theme.DDay" parent="Theme.AppCompat.Light">
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.DDay" parent="Base.Theme.DDay" />
</resources>
MainActivity
DatePickerDialog를 사용하여 시작일과 종료일 버튼을 눌렀을 때 날짜를 선택할 수 있게 만든다.
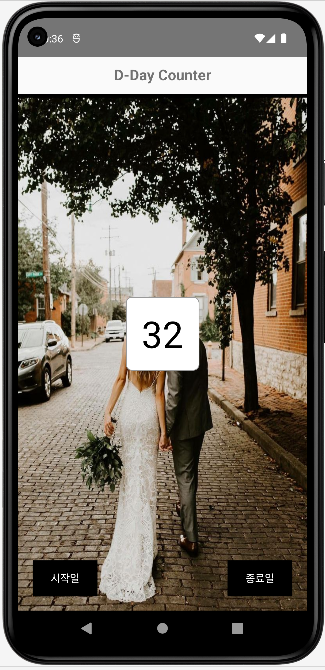
그리고 나서 시작일과 종료일을 계산하여 finalDate 텍스트뷰에 D-day 날짜를 표시한다.
이 때 시작한 날짜까지 포함을 하기 위해 계산한 날짜에 하루(+1)를 더 해준다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 레이아웃에서 시작 버튼과 종료 버튼을 가져옴
val startButton = findViewById<Button>(R.id.startBtn)
val endButton = findViewById<Button>(R.id.endBtn)
// 선택된 날짜를 저장할 캘린더 인스턴스
val calendar_start = Calendar.getInstance()
val calendar_end = Calendar.getInstance()
// 시작일 버튼 클릭 리스너
startButton.setOnClickListener {
// 현재 날짜를 가져옴
val today = GregorianCalendar()
val year = today.get(Calendar.YEAR)
val month = today.get(Calendar.MONTH)
val day = today.get(Calendar.DATE)
// 날짜 선택 다이얼로그 생성 및 설정
val dlg = DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener{
override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int) {
// 캘린더 인스턴스에 선택된 날짜 설정
calendar_start.set(year, month, dayOfMonth)
}
}, year, month, day)
dlg.show() // 다이얼로그 표시
}
// 종료일 버튼 클릭 리스너
endButton.setOnClickListener {
val today = GregorianCalendar()
val year = today.get(Calendar.YEAR)
val month = today.get(Calendar.MONTH)
val day = today.get(Calendar.DATE)
// 날짜 선택 다이얼로그 생성 및 설정
val dlg = DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener{
override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int) {
// 캘린더 인스턴스에 선택된 날짜 설정
calendar_end.set(year, month, dayOfMonth)
// 시작일과 종료일 사이의 일 수 계산
val finalDate = TimeUnit.MILLISECONDS.toDays(calendar_end.timeInMillis - calendar_start.timeInMillis) + 1
// 텍스트뷰에 계산된 일 수를 표시
val textArea = findViewById<TextView>(R.id.finalDate)
textArea.setText(finalDate.toString())
}
}, year, month, day)
dlg.show() // 다이얼로그 표시
}
}
}