* 이 글은 인프런 강의 <[왕초보편] 앱 8개를 만들면서 배우는 안드로이드 코틀린>을 보고 정리한 글입니다.
세부 목표 (2)
리사이클러뷰 어댑터(RVAdapter)에서 item을 클릭하였을 때 이벤트를 처리하도록 만들고
MainActivity에서 RVAdpater에서 만든 이벤트 처리 인터페이스를 이용하여
item을 클릭하면 ViewActivity로 이동하도록 한다.
ViewActivity에서는 WebView를 이용하여
item을 클릭하면 intent에서 같이 putExtra된 url 주소로 이동하도록 한다.
RVAdapter
item이 클릭하였을 때의 이벤트를 처리하기 위하여
ItemClick이라는 인터페이스를 만들고 그 안에 onClick 함수를 만든다.
클릭이 null이 아닐 때(클릭했을 때) 클릭 리스너가 작동하도록 설정한다.
class RVAdapter(val context : Context, val List : MutableList<ContentsModel>) : RecyclerView.Adapter<RVAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RVAdapter.ViewHolder {
val v = LayoutInflater.from(parent.context).inflate(R.layout.rv_item, parent, false)
return ViewHolder(v)
}
// ItemClick 인터페이스는 항목 클릭 이벤트를 처리
interface ItemClick {
fun onClick(view : View, position: Int)
}
// itemClick 변수는 ItemClick 인터페이스의 구현체를 참조
var itemClick : ItemClick? = null
// onBindViewHolder는 ViewHolder와 데이터를 바인딩
override fun onBindViewHolder(holder: RVAdapter.ViewHolder, position: Int) {
// itemClick이 null이 아니면, 항목 뷰에 클릭 리스너를 설정
if (itemClick != null) {
holder?.itemView?.setOnClickListener { v ->
itemClick!!.onClick(v, position)
}
}
holder.bindItems(List[position])
}
override fun getItemCount(): Int {
return List.size
}
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView) {
fun bindItems(item : ContentsModel) {
val rv_img = itemView.findViewById<ImageView>(R.id.rvImageArea)
val rv_text = itemView.findViewById<TextView>(R.id.rvTextArea)
rv_text.text = item.titleText
Glide.with(context)
.load(item.imageUrl)
.into(rv_img)
}
}
}
MainActivity
RVAdpater에서 만든 ItemClick 인터페이스를 이용하여
item을 클릭하면 ViewActivity로 이동하도록 intent를 사용한다.
여기서 putExtra로 "url"이라는 키값으로 item의 url값까지 전달하도록 한다.
class MainActivity : AppCompatActivity() {
private val items = mutableListOf<ContentsModel>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
items.add(
ContentsModel(
"https://www.siksinhot.com/P/349263",
"https://img.siksinhot.com/place/1462946564336361.png?w=307&h=300&c=Y",
"미 피아체"
)
)
items.add(
ContentsModel(
"https://www.siksinhot.com/P/323",
"https://img.siksinhot.com/place/1530597402238010.jpg?w=307&h=300&c=Y",
"새벽집 청담동점"
)
)
...
// 어댑터의 itemClick 인터페이스를 구현하여 항목 클릭 시의 동작을 정의
rvAdapter.itemClick = object : RVAdapter.ItemClick {
override fun onClick(view: View, position: Int) {
// 클릭된 항목의 URL을 ViewActivity로 전달하기 위한 Intent 생성
val intent = Intent(baseContext, ViewActivity::class.java)
// 클릭된 항목의 URL을 "url" 키로 Intent에 추가
intent.putExtra("url", items[position].url)
// ViewActivity를 시작
startActivity(intent)
}
}
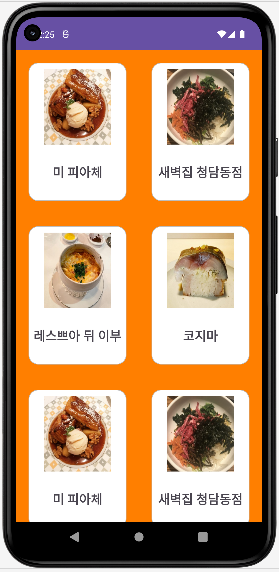
recyclerView.layoutManager = GridLayoutManager(this, 2)
}
}
activity_view.xml
WebView 레이아웃을 만든다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ViewActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
ViewActivity
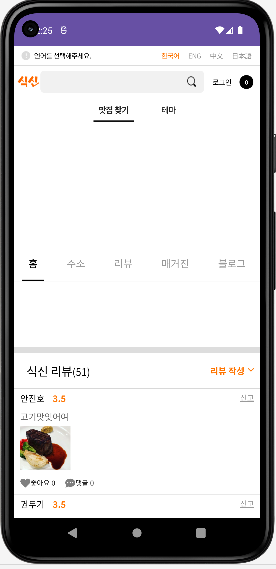
intent로 전달된 "url" 키값으로 전달된 url을 WebView에 로드하도록 한다.
class ViewActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_view)
// activity_view 레이아웃에서 WebView를 찾아 webView 변수에 할당
val webView = findViewById<WebView>(R.id.webView)
// Intent에서 "url" 키로 전달된 URL을 가져와 WebView에 로드
webView.loadUrl(intent.getStringExtra("url").toString())
}
}